初识HTML
简介
Hyper Text Markup Language(超文本标记语言)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
目前网页常用:HTML5
1 |
|
配置
vscode 插件:
Chinese、Code Spell Support、Javascript (ES6) code snippets、Mithril Emmet、Path Intellisense、vue3-snippets-for-vscode、VueHelper、Auto Close Tag、Auto Rename Tag、JS-Beautify for VS Code、open in browser、Vetur、IntelliJ IDEA Keybindings
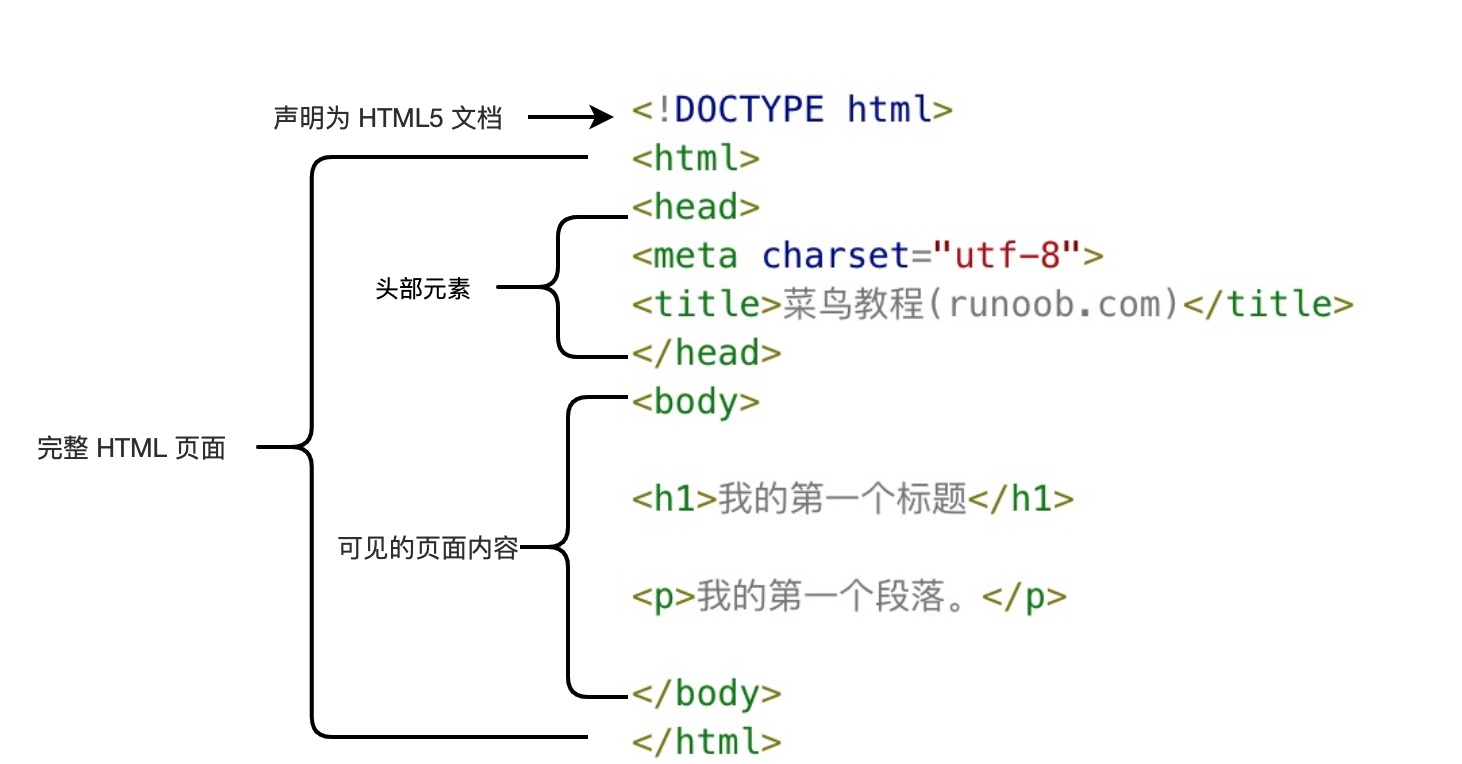
基本结构
<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据,如<meta charset="UTF-8">定义网页编码格式为 utf-8。<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
查看源码
- 源代码:
ctrl+U或 右键“查看页面源代码” - 元素:右键单击一个元素(或空白区域)-> “检查”,可在打开的 Elements 或 Styles 面板中动态编辑 HTML 或 CSS(
F12)
**下载:**Google插件:Save All Resources
- 右键“检查”(或者F12)
- 在顶部的框中找到ResourcesSaver(Elements,Console,Sources右边下拉框里面)
- 点击Save All Resources
标签
标题
<h1> ~ <h6>
段落
<p> </p>
换行
<br/>
水平分割线
<hr/>
注释
快捷键:ctrl+/
<!-- comment -->
字体
| 标签 | 描述 |
|---|---|
<b> |
粗体(加粗) |
<strong> |
粗体(重要) |
<i> |
斜体(不同语气) |
<em> |
斜体(强调) |
<small> |
较小 |
<sub> |
下标 |
<sup> |
上标 |
<ins> |
插入:有下划线 |
<del> |
删除:中间一条线 |
<mark> |
高 |
文本
- 布局:
<span>没有语义的布局标签(行内元素) - 加粗:
<b>、<strong>(强调)
链接
<a href="..." target="...">link text</a>
href:URLtarget:在何处打开链接_self:(默认)当前页面打开_blank:空白页面打开
图像:
1 | <a href="default.asp"> |
邮件:<a href="mailto:someone@example.com">Send email</a>
锚链接:
1 | <a id="top"></a> |
图像
1 | <img src="url" alt="some_txt(img_name)" title="img_name" width="..." height="..."> |
src:(必选)URL- 相对路径(推荐)
- 绝对路径
- 绝对网络路径(访问时必须联网)
alt:(必选)替代文本width:宽度- 单位:
px、% - 不写
height的话会按比例显示 %是针对父元素大小的百分比
- 单位:
视频
标签:<video>
src:URLcontrols:显示播放控件width:播放器宽度height:播放器高度
音频
标签:<audio>
src:URLcontrols:显示播放控件
布局标签
div:
- 块级元素
- 宽度默认是父元素宽度,高度由内容撑开
- 可设置 width、height
span:
- 内联元素
- 宽度、高度都由内容撑开
- 不可设置 width、height
特殊符号
空格: 
大于、小于:>,<
列表
有序列表:
1 | <ol> |
无序列表:
1 | <ul> |
定义列表:
1 | <dl> |
表格
<table>
<th>:表头<tr>:表行<td>:单元格
其他设置:
cellspacing:单元格间距
Emojis
自己查哈哈…
块级元素 内联元素
块级元素
元素总是从新行开始,浏览器会自动在元素前后添加一些空格(边距)
<div>、p、<h1>-<h6>、<ul>、<ol>、<li>、<table>、<form>
内联元素
不会在前后添加换行符,因此它们通常出现在文档流中的相邻位置
<span>、<a>、<strong>、<em>、<img>、<button>、<input>
表单
表单用于收集用户输入,发送到服务器进行处理
1 | <form action="My-first-web.html" method="post"> |
表单:
<form>:创建
<method>:提交数据的HTTP方法
- get:表单数据拼接在URL后面,大小有限制(
?username=zerd1y) - post:表单数据在请求体中携带,大小无限制
<action>:目标URL
表单项:
<input>:输入形式(创建文本输入框、密码框、单选按钮、复选框等)type类型 描述 <input type="text">文本框 <input type="password">密码框 <input type="radio">单选框 <input type="checkbox">多选框 <input type="submit/reset">提交/重置 <input type="button">按钮 <input type="file">文件上传按钮 <input type="date/time/datetime-local">日期/时间/日期时间 <input type="number">数字输入框 <input type="email">邮件输入框 <input type="hidden">隐藏域 <name>:(必选)标识表单字段<id>:关联<label>元素
<select>:下拉列表<textarea>:文本域
类型
单选框
1 | <label>性别:</label> |
label与id配对id:- 为页面提供标识符
- 与
<label>关联
**
name:**表单数据键名输入的内容为对应的值(例如
name=Xiao Jinghuai)一组单选按钮中,多个元素可以共享一个
name,表示它们属于同一组
**
value:**表单初始值或当前值- 文本框:显示为默认文本
- 单选按钮/复选框:提交给服务器的实际值
- 提交按钮:定义按钮上显示的文本。
多选框
<input type="checkbox">定义了复选框
1 | <label>爱好:</label> |
name:表示组value:多选框的值checked:默认选中
按钮
普通按钮
1 | <input type="button" name="button1" value="click_me"> |
- 点击不会跳转
- 需要CSS处理
图片按钮
1 | <input type="button" src="image_path"> |
- 点击自动跳转到
action
提交按钮
1 | <input type="submit"> |
重置按钮
1 | <input type="reset" value="清空表单"> |
value上的值会显示在按钮上
下拉框(列表框)
1 | <label for="country">国家:</label> |
selected:默认选中
文本域
textarea
1 | <label for="feedback">反馈:</label> |
文件域
1 | <label for="file">上传文件:</label> |
其他
邮件验证
email
1 | <label for="email">邮件:</label> |
URL
url
1 | <label for="url">URL:</label> |
数字
number
1 | <label for="number">商品数量:</label> |
滑块
range
1 | <label for="voice">音量大小:</label> |
搜索框
search
1 | <label for="search">搜索:</label> |
输入属性
只读:
readonly禁用:
disabled隐藏域:
hidden
辅助
title:鼠标悬停在元素上时显示placeholder:输入框为空时显示,输入内容后自动消失(输入框)非空判断:
required1
2<label for="name">用户名:</label>
<input type="text" id="name" name="name" required placeholder="请输入用户名">正则表达式:
pattern(搜“常用正则表达式”,复制粘贴)1
2<label for="email">邮件:</label>
<input type="email" name="email" id="email" pattern="/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/">