初识JavaScript
一个合格的后端开发者,必须要精通JavaScript
学会查W3School参考书
导入
外部导入:<head> 或 <body 中导入
1 | <script src="myScript.js"></script> |
内部导入: 任意位置引入(一般在 <body> 底部)
1 | <body> |
浏览器开发者工具
推荐一篇博客:F12 - 开发者工具详解
按 F12 或者右键点击检查(审查元素/开发者模式)
元素(Elements):
- 查看网页页面的所有元素,修改元素的代码与属性。用于查看修改元素的属性、CSS 属性、监听事件以及断点等等
控制台(Console):
- 查看JS对象及其属性
- 执行JS语句
- 查看控制台日志
源代码(Sources):
- 查看文件
- 断点调试
网络(Network)
语法
基本结构
区分大小写
严格模式:"use strict";
声明变量:var、let、const
var:
- 弱类型(可存放不同类型的值)
- 全局变量
- 可重复声明
let:
- 局部变量
- 不能重复定义
const:
- 定义原始类型:常量,不能改变(int,string,boolean)
- 定义对象:可以改变对象属性,不能改变对象的引用(数组…)
注释:
- 单行:
// - 多行:
/* */
输出
window.alert():浏览器显示框输出document.write():写入HTML输出console.log():写入浏览器控制台
运算符
除了比较运算符,其他和Java一样
比较运算符:
=:赋值==:等于,会进行类型转换(类型不一样,值一样即为true)===:绝对等于(类型一样,值一样才为true)
注意:
==是JS的缺陷,不要用==比较- NaN与所有数值都不相等,包括自己:
NaN==NaN -> false - 只能通过
isNaN(Nan)判断这个数是否是NaN
类型转换:
- 字符串转换为数字:从前到后转换,遇到非数字转为
NaN,后面都舍弃 - 其他类型转换为boolean:
- number:0和NaN为false,其他为true
- String:空字符串为false,其他为true
- null和undefined:false
数据类型
原始数据类型:
- 数值型(Number)
- 字符串型(String)
- 布尔型(Boolean)
- undefined型(Undefined)
- null型(Null)
引用类型:
- 上5种之外的类型都称为Object
**typeof:**获取数据类型
typeof null:object
Number
不区分小数和整数
NaN:not a numberInfinity:正无穷-Infinity:负无穷
字符串
创建:(定义后无法改变)
1 | var str = new String("abs"); |
**访问:**索引
长度:.length
返回指定位置字符:charAt()
检索字符:.indexOf() (第一次出现的位置)
除去字符串两边空格:trim() 返回新字符串
提取字符串中两个索引间的字符:substring() (左闭右开)
转义:
\n:换行\t:Tab
模板字符串:
- 允许多行字符串
1 | let text = |
- 变量替换
1 | let firstName = "John"; |
转换成大写:name.toUpperCase()
转换成小写:name.toLowerCase()
提取字符串:slice() (左闭右开)
Boolean
true 或 false
undefined
- 未定义
- undefined 类型只有一个值,即特殊的 undefined
- 在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined
null
- 空
- null 类型只有一个值,即特殊的 null
- undefined值实际上是由null值衍生出来的,所以如果比较undefined和null是否相等,会返回true
对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数…
JavaScript 允许自定义对象
JavaScript中所有的键都是字符串,值是任意对象
创建:
1 | const person = { |
1 | const person = new Object(); |
访问:
1 | let age = person.age; |
添加:person.nationality = "English";
删除:delete person.age; 或 delete person["age"];
数组
**创建:**可以包含任意的数据类型(字符串,数字,对象,函数,其他数组),长度可变
1 | var arr = new Array(1, 2, 3, 4); |
**访问:**索引
长度:.length
遍历:
- for 循环:遍历所有元素
- forEach:遍历有值的元素
转换为字符串:toString()
拼接元素:join() (类似 toString,可指定分隔符)
添加到尾部:push()
在头部添加元素:unshift()
删除第一个元素:shift()
删除最后一个元素:pop()
删除:splice(start, ..) 从start索引开始,删除..个
排序:sort()(字符串 Unicode 顺序)
反转数组:toReversed() 会返回一个新数组,原数组不更改
查询:.indexOf() (某元素第一次出现的位置)
切片:slice() (左闭右开,数组一部分切成新数组)
合并:concat()(合并现有数组,返回一个新数组(不修改原数组))
字符串
见上文“数据类型”
Map
键值对(字典)
**创建:**把 Array 传递给 new Map()
1 | const fruits = new Map([ |
访问:get()
添加:set()
Set
无序不重复的集合
**创建:**把 Array 传递给 new Set()
1 | const letters = new Set(["a","b","c"]); |
添加:add()
删除:delete()
**forEach():**为每个 Set 元素调用函数
1 | var letters = new Set(['a', 'b', 'c']); |
Date
创建:new Date()
访问:
| 方法 | 描述 |
|---|---|
getFullYear() |
年:yyyy |
getMonth() |
月:0-11 |
getDate() |
日期:1-31 |
getDay() |
星期:0(周日)- 6(周六) |
getHours() |
小时:0-23 |
getMinutes() |
分钟:0-59 |
getSeconds() |
秒:0-59 |
getTime() |
时间戳: 1970 年 1 月 1 日 00:00:00 UTC 以来的毫秒数 |
转换:
1 | now = new Date(1741259990855); // 时间戳转换为时间 |
流程控制
条件:
- if
- if else
- switch
循环:
for
for in:访问 Object 的属性
1
2
3
4
5const person = {fname:"John", lname:"Doe", age:25};
let text = "";
for (let x in person) {
text += person[x];
}forEach:为每个数组元素调用一次函数(回调函数)
1
2
3
4
5
6const numbers = [45, 4, 9, 16, 25];
let txt = "";
numbers.forEach(myFunction);
function myFunction(value) {
txt += value;
}for of:循环遍历可迭代对象的值(Arrays、Strings、Maps、NodeLists)
1
2
3
4
5let language = "JavaScript";
let text = "";
for (let x of language) {
text += x;
}while
do while
函数
定义:
1 | function myFunction(a, b) { |
- 参数:按值传递,改变不反映到全局,不需要指定参数类型
- 对象、数组:改变对函数外部可见
- 不需要写返回值类型
**匿名函数:**存储在变量中,该变量可以当作函数名
1 | var add = function (a, b) {return a + b}; |
箭头函数:(...) => {...} (删除函数名,类似Java中的lamda函数)
1 | arr.forEach((e) => { |
- 给箭头函数起名:
var xxx = (...) => {...}
参数
JavaScript可以传递任意一个参数,也可以不传递参数
- 参数多:按顺序接受参数,后面的不接受
- 参数少:缺的设置为undefined
**Rest 参数:**允许函数将不确定数量的参数视为数组
1 | function sum(...args) { |
调用
this
this 表示当前对象的一个引用,根据其使用方式引用不同的对象:
- 对象方法:this 表示该方法所属的对象。
- 单独使用:this 表示全局对象。
- 函数:this 表示全局对象。
- 函数:在严格模式下,this 是未定义的(undefined)。
- 事件:this 表示接收事件的元素。
- 类似
call()和apply()方法可以将 this 引用到任何对象。
call
- 调用以对象作为参数的方法
- 可以接受参数
1 | const person = { |
apply
- 类似call
- 接受数组中的参数
1 | const person = { |
JSON
JavaScript Object Notation:JavaScript对象标记法
JSON 是一种用于存储和传输数据的格式,与语言无关
语法
数据:键值对 key: value,由 , 分隔
数字:整数或浮点数
字符串:双引号
数组:
[]对象:
{}布尔值:
true或falsenull
1 | var jsonstr = '{"name":"zerd1y", "age":18, "address":["Beijing", "Shanghai"]}'; |
转换
- JavaScript 转换为JSON:
JSON.stringify() - JSON 转换为JavaScript:
JSON.parse()
1 | var user = { |
面向对象
构造函数
1 | function Person(first, last, age, eye) { |
原型
所有 JavaScript 对象都从原型继承属性和方法
Date对象继承自Date.prototypeArray对象继承自Array.prototype
Object.prototype 位于 prototype 继承链的顶部
**_proto_:**每个 JavaScript 对象(除了 null)都拥有一个隐藏的属性 proto,它指向该对象的原型对象
**prototype:**所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法
向构造函数添加新属性
1
2
3
4
5
6
7
8function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.nationality = "English";向构造函数添加新方法
1
2
3
4
5
6
7
8function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.nationality = "English";
继承
- class、constructor 均为 ES6 引入(继承、构造函数)
extends
1 | class Car { |
super()
引用父类的构造函数并访问父级的属性和方法
1 | class Student { |
DOM
网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
通过DOM,可访问HTML 文档的所有元素
document
获取元素:
- 通过 id :
document.getElementById('h1')(返回单个对象) - 通过标签名:
document.getElementsByTagName('h1')(返回对象数组) - 通过类名:
document.getElementsByClassName('p2')(返回对象数组) - 通过 name:
document.getElementsByName('hobby')(返回对象数组)
更改:
- 更改 HTML :
element.innerHTML = new html content - 更改HTML属性:
element.attribute = new value - 更改css:
element.style.property = new style
添加:
- 创建元素:
document.createElement(element) - 添加元素到尾部:
document.appendChild(element)
删除:
- 删除子节点元素:
document.removeChild(element)(先获取父节点,再通过父节点删除子节点,删除多个节点,children的序号时刻更新)
表单
输入验证:
| 属性 | 描述 |
|---|---|
disabled |
输入元素被禁用后无法输入或交互 |
max |
指定输入元素的最大值(适用于数字和日期等类型) |
min |
指定输入元素的最小值(适用于数字和日期等类型) |
pattern |
指定输入值必须匹配的正则表达式模式(适用于 text、tel、email 等类型) |
required |
该输入字段为必填项 |
type |
指定输入元素的类型,例如 text、number、email、password 等 |
1 | <form name="myForm" action="/action_page.php" onsubmit="return validateForm()" method="post"> |
BOM
BOM 使 JavaScript 有能力与浏览器”对话”,JS把浏览器的各个组成部分封装为对象
BOM(Browser Object Model)浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window
window
浏览器窗口对象:所有全局 JavaScript 对象、函数和变量都自动成为 window 对象的成员
警告框:alert()
对话框:confirm()(带有一段消息以及确认、取消按钮)返回 true、false
周期调用函数、表达式:setInterval(function() {...}, time)
指定毫秒数后调用一次函数:setTimeout(function() {...}, time)
窗口内容区域高度:window.innerHeight
窗口内容区域宽度:window.innerWidth
窗口外侧高度:window.outerHeight
窗口外侧宽度:window.outerWidth
screen
屏幕对象
屏幕宽度:screen.width
屏幕高度:screen.height
location
地址栏对象:window.location 对象可获取当前页面地址 (URL) 并将浏览器重定向到新页面
URL(href):location.href
域名:location.host
Web协议:location.protocol
刷新:location.reload()
navigator
浏览器对象
window.navigator 对象包含有关访问者浏览器的信息
浏览器应用程序名:navigator.appName
浏览器版本:navigator.appVersion
浏览器平台:navigator.platform
大多数情况下不会使用:
- navigator 数据可被浏览器使用者更改
- 一些浏览器对测试站点会识别错误
- 浏览器无法报告晚于浏览器发布的新操作系统
history
历史记录对象
window.history 对象包含浏览器历史记录
后退:history.back()
前进:history.forward()
事件监听
事件绑定
通过HTML标签的属性:
1 | <input type="button" onclick="on()" value="按钮1"> |
通过DOM元素属性:
1 | <input type="button" id="btn" value="按钮2"> |
事件
| 事件 | 描述 |
|---|---|
onclick |
鼠标单击事件 |
onblur |
元素失去焦点 |
onfocus |
元素获得焦点 |
onload |
某个页面或图像被完成加载 |
onsubmit |
当表单提交时触发该事件 |
onkeydown |
某个键盘的键被按下 |
onmouseover |
鼠标被移到某元素之上 |
onmouseout |
鼠标从某元素移开 |
jQuery
JavaScript 库:处理浏览器不兼容问题并简化 HTML DOM作、事件处理、动画和 Ajax
安装
下载jQuery库:jQuery
在要使用 jQuery 的页面引入.js文件
1
<script src="jquery-3.7.1.min.js"></script>
路径替换为你的下载路径
CDN导入:
1
2// 从谷歌CDN服务器上导入jQuery库,将其添加到HTML页面中
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
语法
1 | $(selector).action() |
- 美元符号定义 jQuery
- 选择符(selector)”查询”和”查找” HTML 元素(和CSS选择器一样)
- jQuery 的 action() 执行对元素的操作
选择器
css可用的,jQuery都可用
$("p"):元素选择器$("#test"):id选择器$(".test"):class选择器
操作
获取文本:myText = $("#02").text();
设置文本:myElement.text("Hello Sweden!");
获取HTML:content = myElement.html();
设置HTML:myElement.html("<p>Hello World</p>");
设置css:
$("#demo").css("font-size","35px");css({"propertyname":"value","propertyname":"value",...});
隐藏:myElement.hide();
显示:myElement.show();
Ajax
Asynchronous JavaScript And XML,异步的JavaScript和XML
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- l异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等
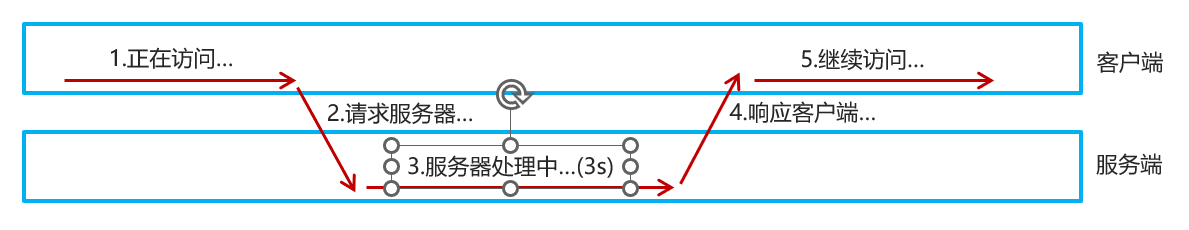
同步与异步
同步:
异步:
原生Ajax
- 准备数据地址(URL)
- 创建
XMLHttpRequest对象:用于和服务器交换数据 - 向服务器发送请求
- 获取服务器响应数据
1 | <body> |
Axios
Axios 对原生的Ajax进行了封装,简化书写,快速开发
入门
导入:
1 | <script src="js/axios-0.18.0.js"></script> |
发送请求,获取响应结果:
get
1
2
3
4
5
6axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result) => { //成功回调函数
console.log(result.data);
});post
1
2
3
4
5
6
7axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data: "id=1"
}).then((result) => { //成功回调函数
console.log(result.data);
});
请求方式
axios.get(url [, config])axios.delete(url [, config])axios.post(url [, data[, config]])axios.put(url [, data[, config]])
发送GET请求:
1
2
3axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
console.log(result.data);
});发送POST请求:
1
2
3axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result) => {
console.log(result.data);
});
案例:
1 | <!DOCTYPE html> |